Azure Logic Apps and Form-Data HTTP Requests
The nuts and bolts of this post is about sending an HTTP POST request in an Azure Logic App that utilizes the multipart/form-data content type. I don’t run into it often, but when I do, I’m sure glad I figured out how to do more than application/json request bodies in Logic Apps.
The use case I came across this week for multipart/form-data body was for the Mailgun API.
The Mailgun Example
curl -s --user 'api:YOUR_API_KEY' \
https://api.mailgun.net/v3/YOUR_DOMAIN_NAME/messages \
-F from='Excited User <mailgun@YOUR_DOMAIN_NAME>' \
-F to=YOU@YOUR_DOMAIN_NAME \
-F to=bar@example.com \
-F subject='Hello' \
-F text='Testing some Mailgun awesomeness!'</pre>
The above example is directly from the Mailgun documentation, but we need to translate it into an Azure Logic app HTTP request.
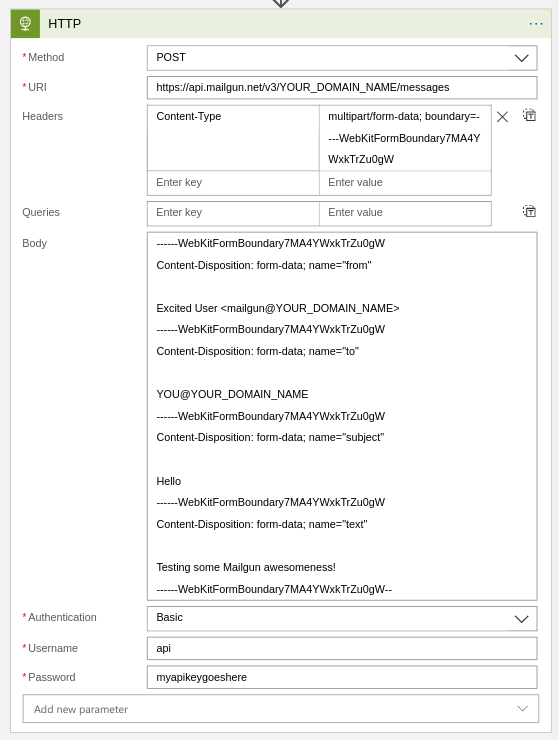
- This is a POST request
- The URL is https://api.mailgun.net/v3/YOUR_DOMAIN_NAME/messages
- You need a header for “Content-Type” with a value that sets form-data and a boundary. This example value would work just fine “multipart/form-data; boundary=—-WebKitFormBoundary7MA4YWxkTrZu0gW”
- We’ll cover the body text area in a moment.
- Authentication is basic, username is api and the password is your private api key from the mailgun dashboard.
Request Body
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="from"
Excited User <mailgun@YOUR_DOMAIN_NAME>
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="to"
YOU@YOUR_DOMAIN_NAME
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="subject"
Hello
------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="text"
Testing some Mailgun awesomeness!
------WebKitFormBoundary7MA4YWxkTrZu0gW--
The body content is comprised from sets of 4 rows following the form field boundary value:
- label for the form field, such as Content-Disposition: form-data; name=“from”
- empty line
- form field value
- the form field boundary value as stated in the Content-Type header value

The Mailgun example in the Azure Logic app UI
Through Postman
If you’re working with HTTP requests I highly recommend a tool such as Postman to test, save, and modify your endpoints. In the instance of creating a form-data request for Azure Logic apps, the “Code” functionality in Postman can save you a bit of time.
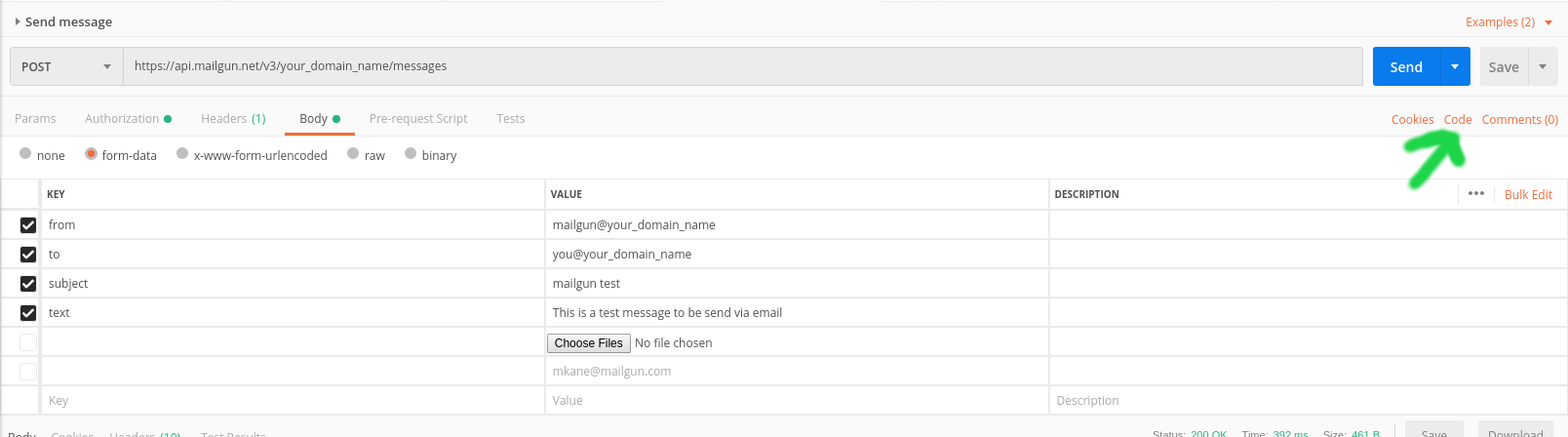
You would start by building the POST request you would like to make in Postman, including the form values in the Body tab.

Completed Request in Postman
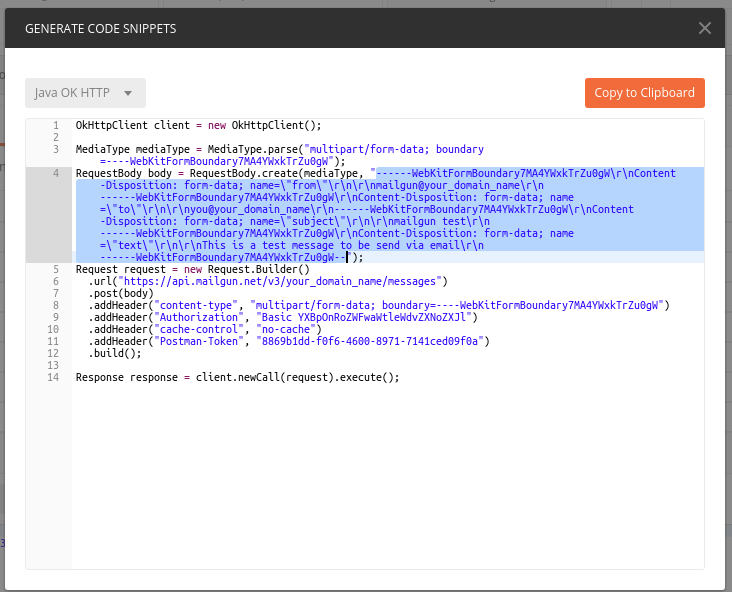
After the information is entered into Postman, click the small “Code” action in the upper right, which opens a popup with the request build in a selection of languages. We want to switch HTTP to Java OK HTTP.

Postman Code view on Java OK HTTP
Two sections of code are important to grab from here for use in Azure Logic apps. The first is the highlighted request body code, highlighted. The second is the header value for content-type on line 8, which is "multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW" in this example.
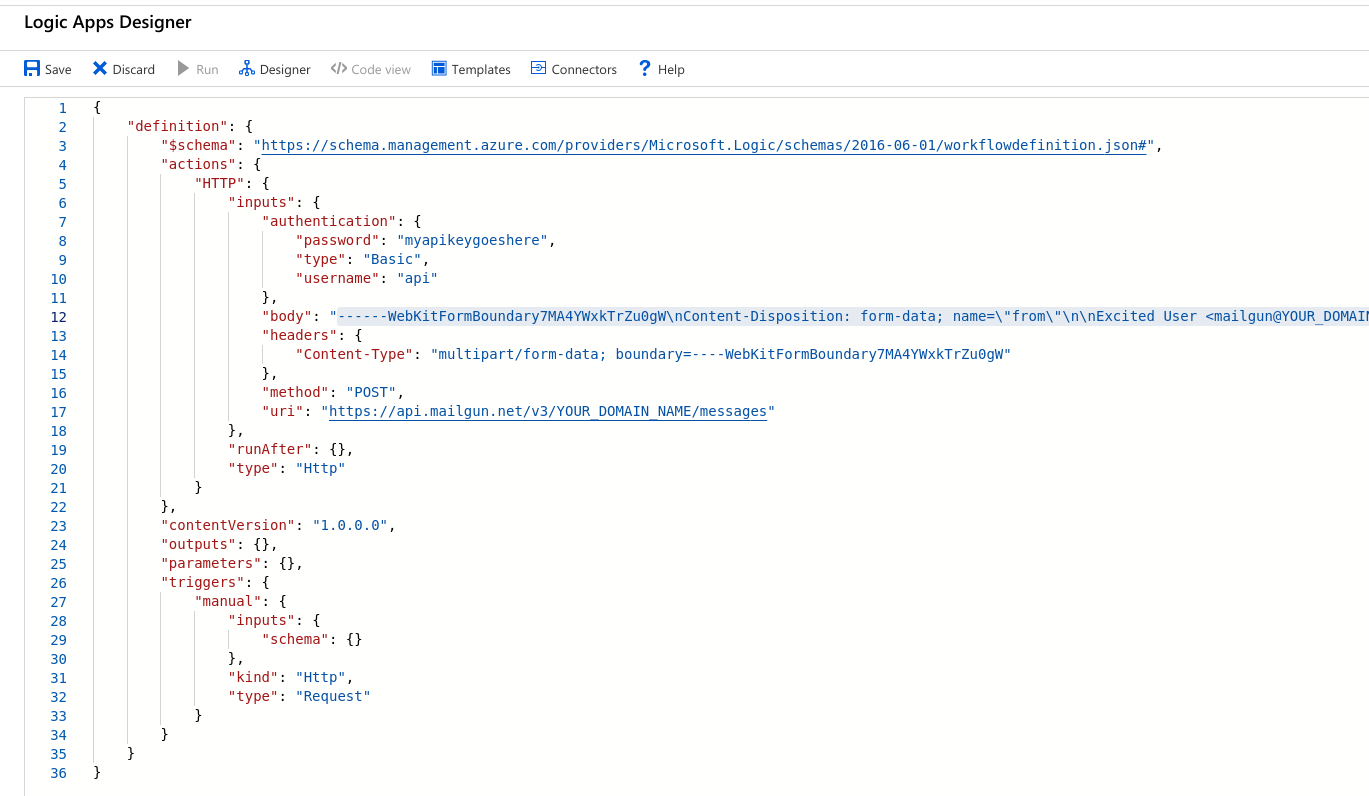
Back in the Azure Logic apps UI, switch from Designer to Code view. You will paste the request body in for the body value here.

You will need to complete the rest of the request values, including the Content-Type header, for your request to be complete.
Azure Logic App HTTP Requests
I love leveraging Logic Apps to simplify the interaction from the endpoint application and reduce potential change points when a 3rd party has API changes. Most frequently I’m hitting a POST endpoint that accepts a JSON body, but I still occassionally see form-data. By creating a boundary string in the header and setting the body up with the 4-line sets (label, blank, value, boundary), you can send these requests in Azure Logic apps.