25 Days of Serverless – Day 7
I gave in and will come back for day 6 – I had Lasik surgery yesterday and am a bit with my ability to focus my eyes on text – but took day 7 on full-force today. The day 7 challenge for 25 days of serverless is to create an endpoint that returns a random image for an item that people are looking to get rid of. Given my struggles with using a specific client for the day 5 challenge, I wanted to take another run at implementing a solution with a specific client. In this case, it is a TypeScript Azure Function that implements the Unsplash-JS client.
Dependencies
While the documentation for the library specifies the requirement of fetch, it also states that some environments won’t support that module in which case you will need to provide a polyfill. After originally trying to implement with fetch, I discovered that this implementation would require polyfill. In this case, you want to require polyfill and isomorphic-fetch before unsplash-js.
import { AzureFunction, Context, HttpRequest } from "@azure/functions";
require('es6-promise').polyfill();
require('isomorphic-fetch');
import Unsplash, { toJson } from 'unsplash-js';
const httpTrigger: AzureFunction = async function (context: Context, req: HttpRequest): Promise<void> {
let imageSearch = req.query.imageSearch;
Obscuring Keys
Whenever you tie into an additional service that requires keys, you want to keep them hidden both from the browser/client as well as from your public repository. I talked about this briefly in the post about day 3’s challenge, which was an Azure Function endpoint implemented in C#. In TypeScript, the implementation is similar. In the code, you can access the current environment with process.env[variablename].
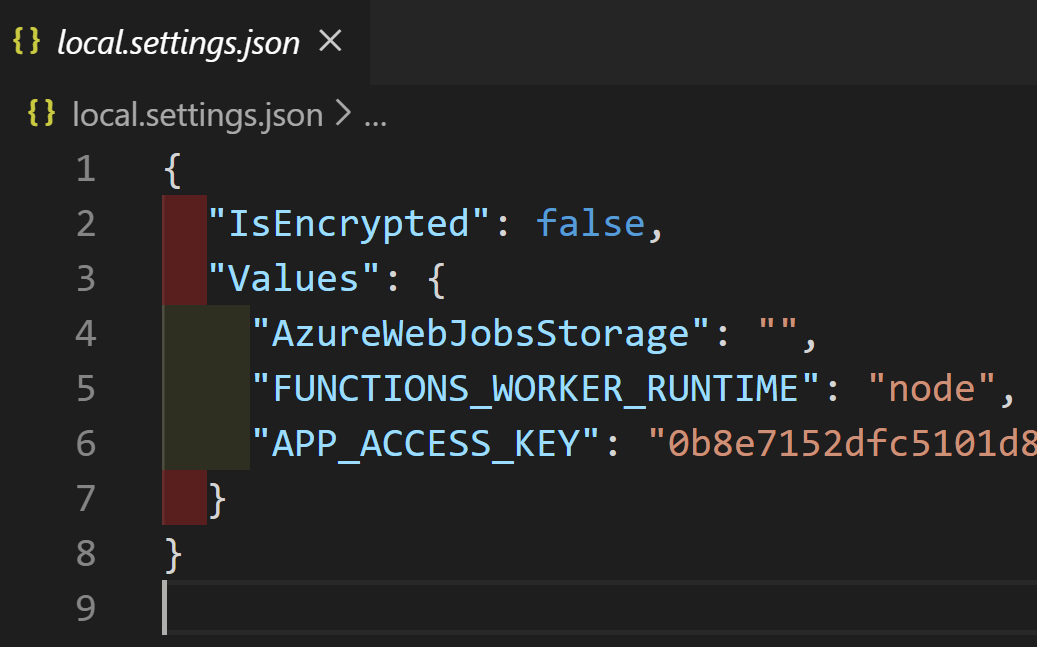
const key_var = 'APP_ACCESS_KEY';
if (!process.env[key_var]) {
throw new Error('please set/export the following environment variable: ' + key_var);
}
const access_key = process.env[key_var];
While developing an Azure Function locally, you store the secret keys in the local.settings.json file. It’s smart to make sure that the file is in the .gitignore – fortunately, the VS Code extension for Azure Functions handles it for you.


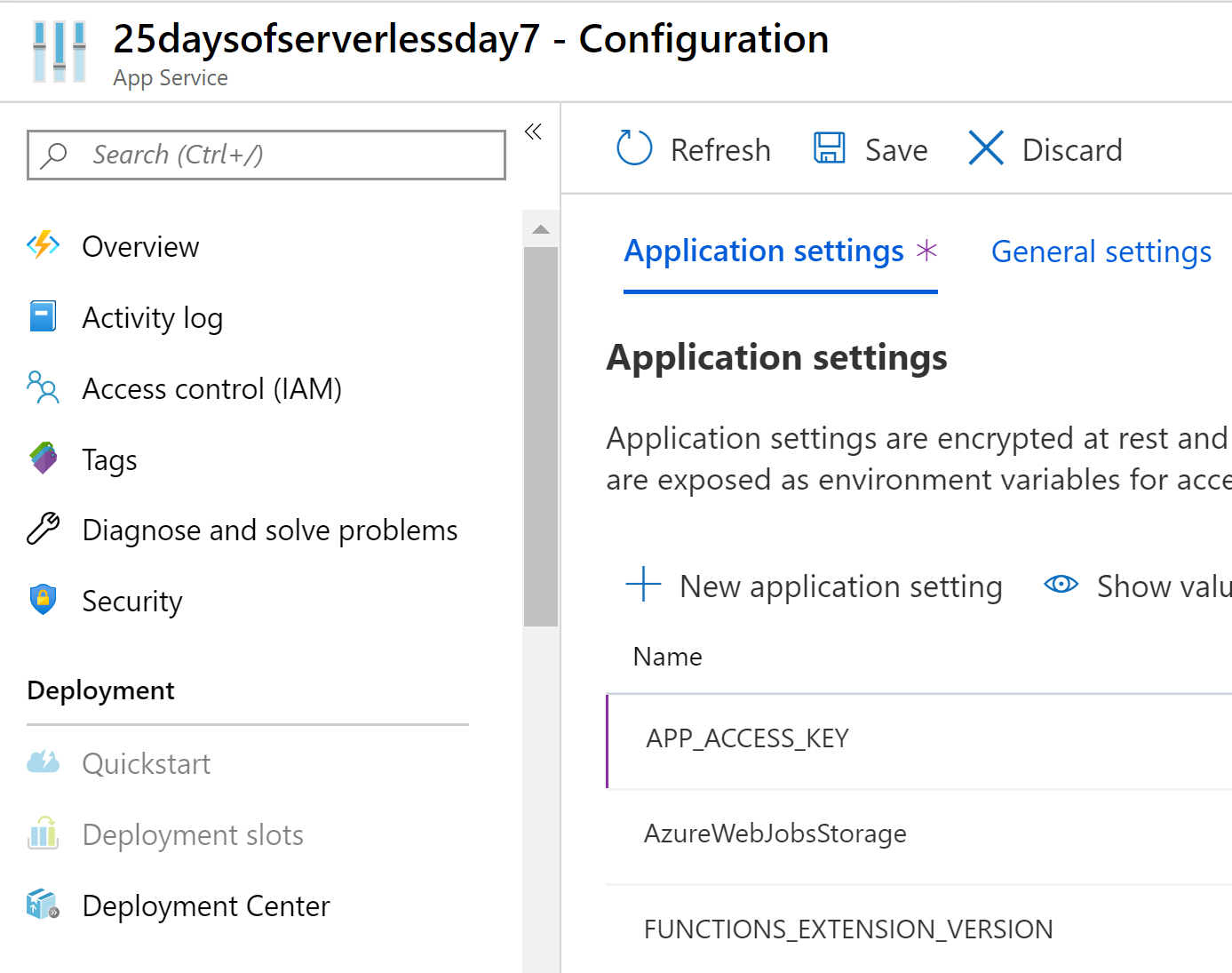
When you deploy the Azure Function to Azure, those variables can be set through the portal “Application Settings” for the Azure Function.
The Whole Solution
Can be found: https://github.com/dzsquared/25-days-of-serverless-day7